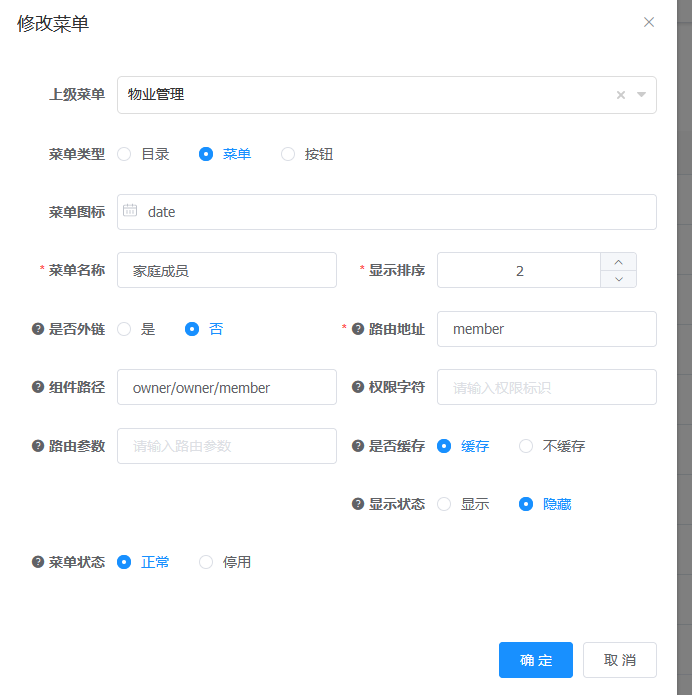
新增菜单,路由
index.vue
/** 查看成员 */
handleAuthUser(row) {
this.$router.push({
path : "/owner/member/",
query : {
id : row.id
}
});
},
member.vue
<template>
<div>
{{id}}
</div>
</template>
<script>
export default {
name: "member",
data : {
id : null
},
created() {
console.log(this.$route.query.id)
this.id = this.$route.query.id
}
}
</script>
<style scoped>
</style>